Key Features
USM starts with a decision about what medium to use for building the story map. It can be done with simple physical resources – such as a wall or whiteboard and sticky notes – or with a variety of software tools that are available to create a virtual map. Virtual planning may be helpful for distributed teams. Regardless of the medium, teams will want to take the following steps:
- Frame the Problem – What is the problem your product solves for customers, or what job does it help them do? Taking a goal-first approach is critical in mapping the work that follows, and teams need to ensure they are mapping the customer’s goal. This is true even if teams are building enhancements to an existing product. The user story format (As a [type of user], I want to [action] so that [benefit].) can be helpful in thinking about product interactions from a user’s perspective.
- Understand the Product’s Users - Who is the target audience for your product? There is likely more than one. Different audiences can have different goals and ways of interacting with your product. Starting this exercise with a set of user personas can ensure that teams share an understanding of the target audience and build stories from that point of view. It also eliminates wasted effort on edge cases that are not a fit with your target audience.
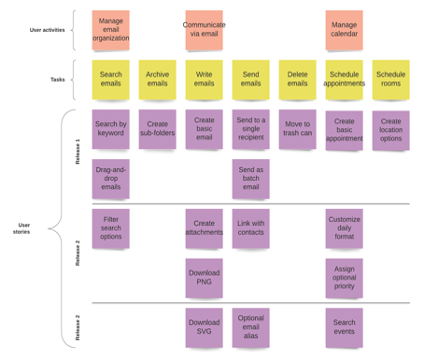
- Map User Activities – All users who interact with a product will likely do so through a series of common activities. These activities — also referred to as themes or functions — form the backbone of the user story map. For example, users of an ecommerce product may want to search items for sale, view items by category, put items into a shopping cart, and complete a purchase. These activities will comprise the stories across the top of the map, which the team will then break down into smaller user stories.
- Map User Stories Under Activities - With the backbone in place and major themes defined, the team can now build out the skeleton of the map by breaking down each activity or theme into smaller user stories. For example, under the shopping cart activity, there might be stories like, “As a shopper, I want to edit and delete items in my cart so I can change my mind before I purchase.”
- Flow and Prioritise - With the high-level themes and detailed user stories in place, the next step is to prioritize stories, ranking them vertically so that the most important ones are at the top. Then, teams map how users flow through the product — typically from left to right. If a product has multiple types of users, teams may want to map different scenarios for each. These actions help teams decide which stories are vital and which ones are less important to delivering a delightful product experience to the target audience(s).
- Identify Gaps, Dependencies, Technical Requirements, and Alternatives - The story map gives teams the ability to envision upfront the potential issues that may slow them down later, such as bottlenecks, dependencies, technical architecture, or missing information and capabilities. Identifying these risks before design or development work begins can help teams minimise and mitigate them, enhance usability, and come up with alternative solutions.
- Plan Sprints and Releases - This is where teams turn a visual exercise into executable work. With stories prioritised from the top down, teams can see the work that will deliver the most value in the shortest time and group these stories into development sprints and product releases. Teams will create horizontal “slices” across the map, grouping stories by priority within each critical user activity. It is important to consider that this is not about identifying what is required for a minimum viable product; rather, it is critical for identifying the most important work to be completed to create a delightful customer experience.